Miva Redis Caching
- Overview
- Setup & Configuration
- Cache Key
- Cache Settings
- Page Level Cache Settings
- Template Level Function
- Cache Detection for Modules
- X-Miva-Cache Response Header
- XML Provisioning
- Upgrading from Redis Page Cache Module
- Framework Support
- Template Branch Behavior
- Combination Facets Support
- Integration Checklist
Overview
Miva 10.01.00 now supports native Full Page Caching via Redis. Redis is an in-memory data store used to cache any type of data. For more information about Redis visit: https://redis.io/topics/introduction
Miva's Implementation of Redis allows any page to get cached and stored in Memory for an incredible fast Time to First Byte, typically sub 200ms.
Benefits of Using Cached Pages
The purpose and advantage of Redis is that is reduces the number of resources the server and database is required to use to serve a page and it improves server-side rendering time, time to first byte (TTFB), which is the first instance that Miva is serving a response to the user’s request.
Using Redis to Cache pages is all about site speed and performance. It reduces the overall time the server needs to respond back with content, also known as Time to First Byte. The results of this are:
- Faster Website / Better User Experience for your customers
- Higher SEO rankings – Google and other search engines take site speed into search rankings
- Higher Google Page Speed / Lighthouse Scores
Setup & Configuration
Redis needs to be enabled at the server level before you can use it. If you are unsure if Redis is enabled for your site, contact support@miva.com and we can enable it for you.
Important: Redis is only available to customers on dedicated servers. (Professional Plan & Above) If you are on a shared server, Redis is not available to your site.
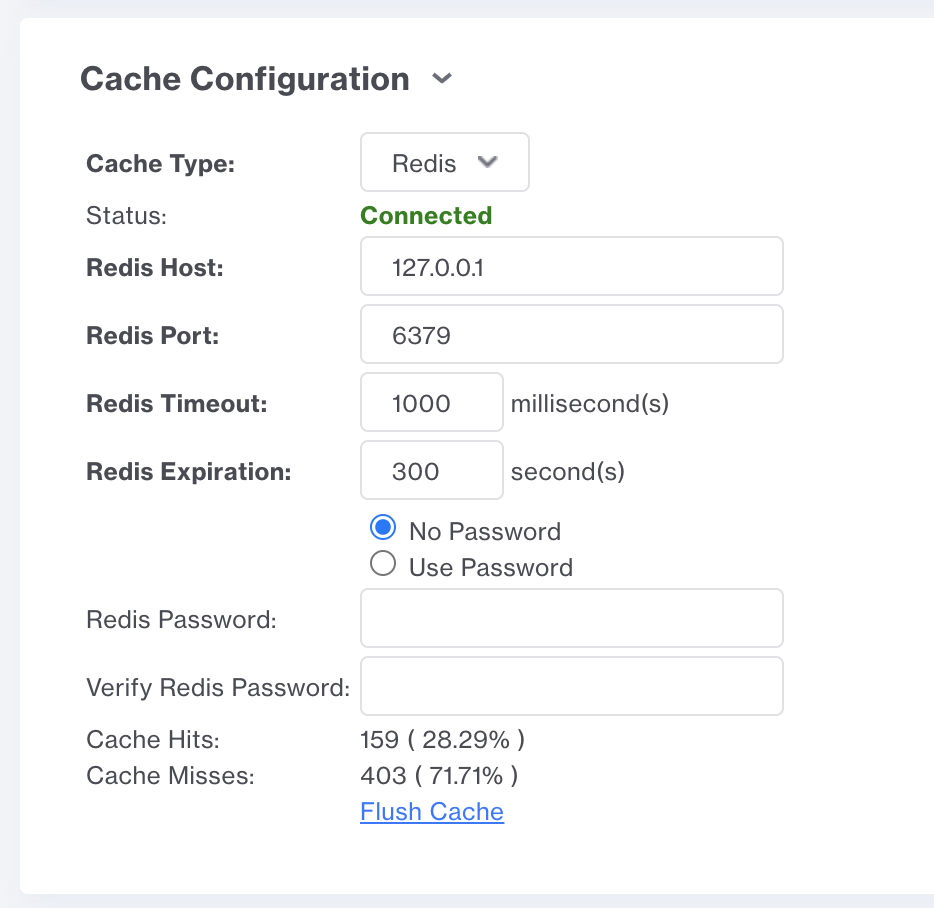
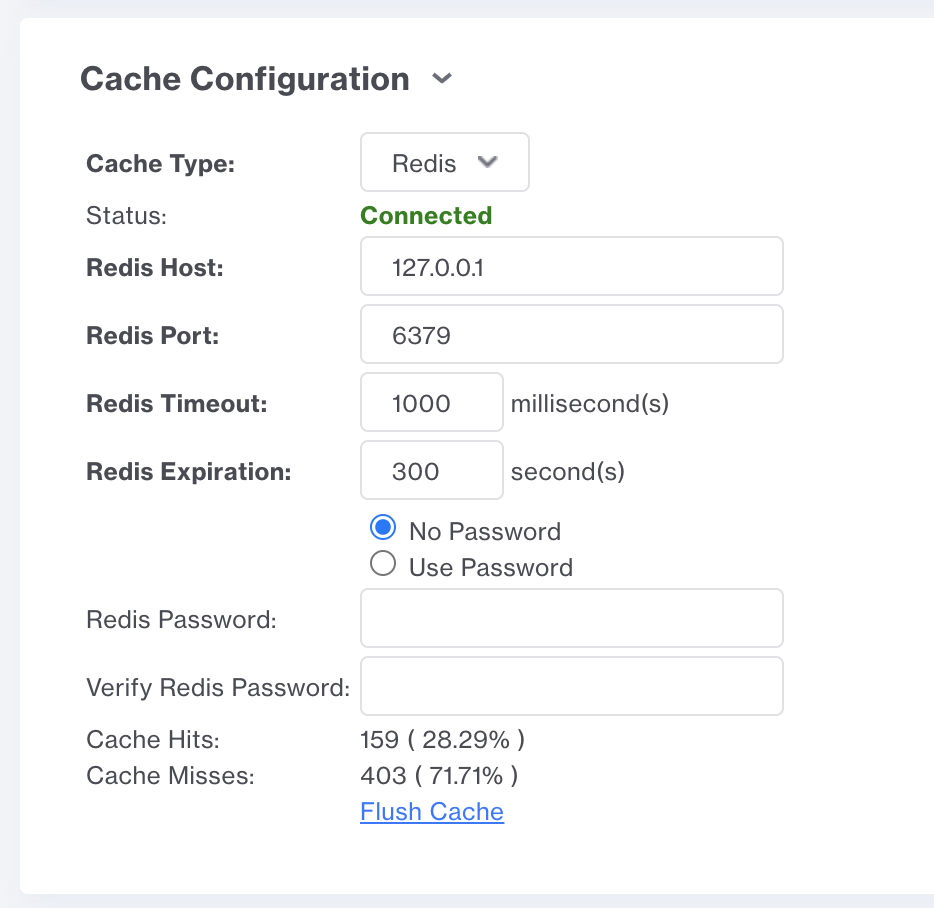
Once enabled you must connect your store to Redis. This is done under Store Settings -> Cache Settings.

Redis Host: Redis is typically installed on the same server as your site. So this value will almost always be 127.0.0.1
Redis Port: Redis always runs on port 6379
Redis Timeout: This is the connection timeout in the event the Redis was offline.
Redis Expiration: This is the amount of time Redis should cached each page. Default is 300 seconds or 5 minutes.
Redis Password: Optional field if your Redis setup requires a password to connect.
Cache Hits – The number and percent of successful requests which were served from Redis cache.
Cache Misses – The number of requests which were not served from Cache.
Flush Cache: This clears the cache for all pages. Note: Its not possible to clear the cache for an individual page. It's all or nothing.
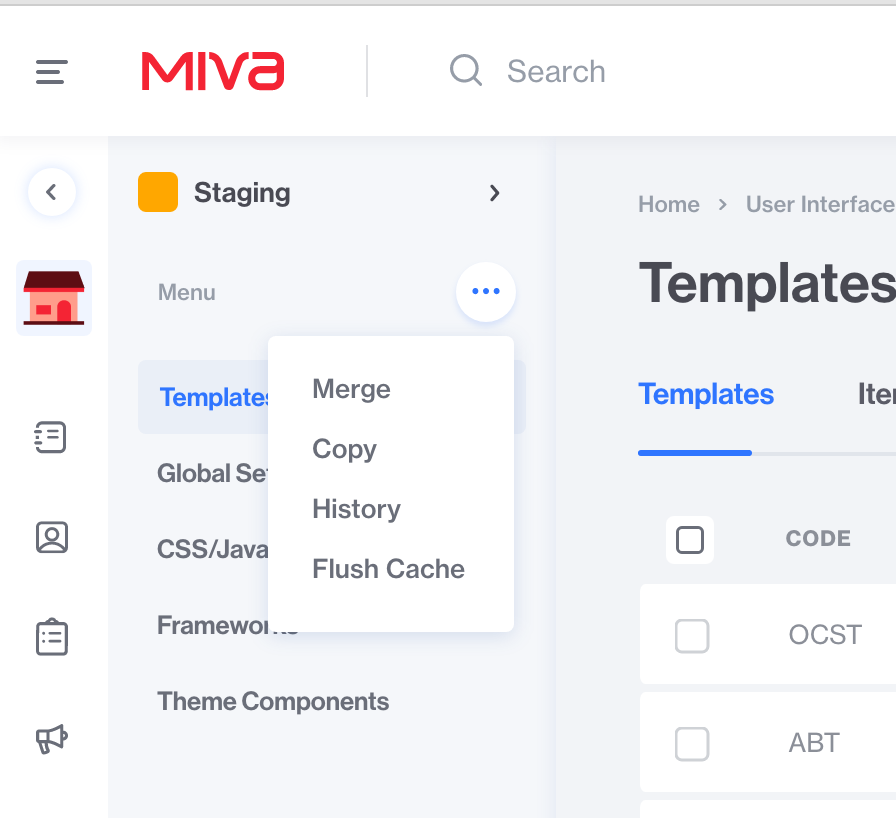
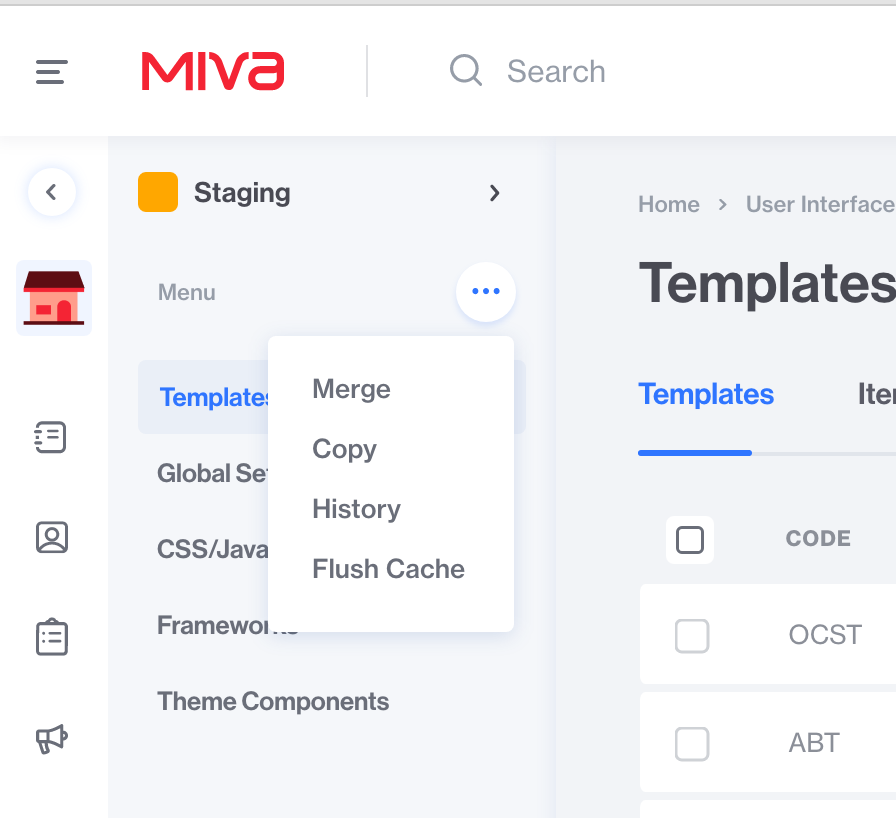
You also have the ability flush cache under the User Interface Branch Action Menu:

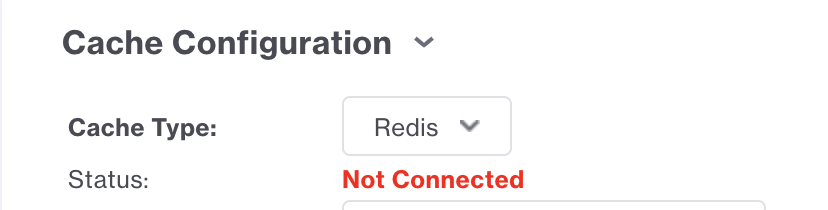
If Redis is not installed on your server, or the Host and Port are incorrect you'll see a status of "Not Connected" Message.

Cache Key
For every URL requested Miva generates a cache key which is a unique identifier for that page. The cache key is calculated as follows:
- s.http_host
- s.request_uri (stripped of any query string)
- Any input GET or POST variables
In addition, to the above you have the ability to adjust the cache key to include custom values such as cookies or header values or exclude URL parameters. These settings give you very granular control over when a page is cached.
Example Use Case:
Let's say you have an email campaign link with dynamic data for the parameters, so they change per customer:
https://www.domain.com/shirt.html?mc_cid=7dhs683xh
Since the mc_cid is unique per customers, each of these links will have its own cache key removing all the benefit of caching the page. Using the cache rules (more below) you can setup a rule to tell Miva to ignore that URL parameter so it's not included in the cache key resulting an more customers being served the cached version of the page.
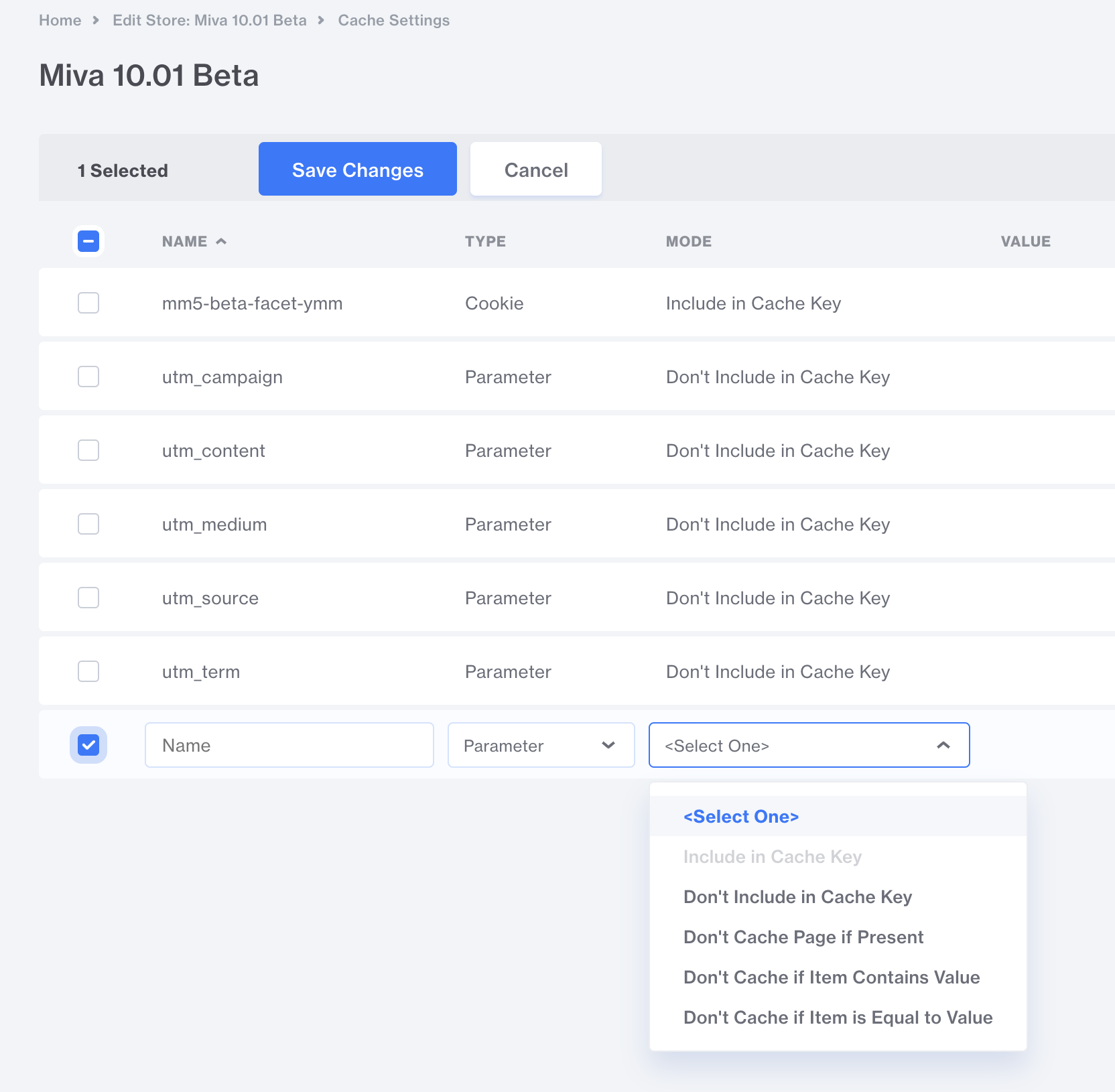
Cache Settings
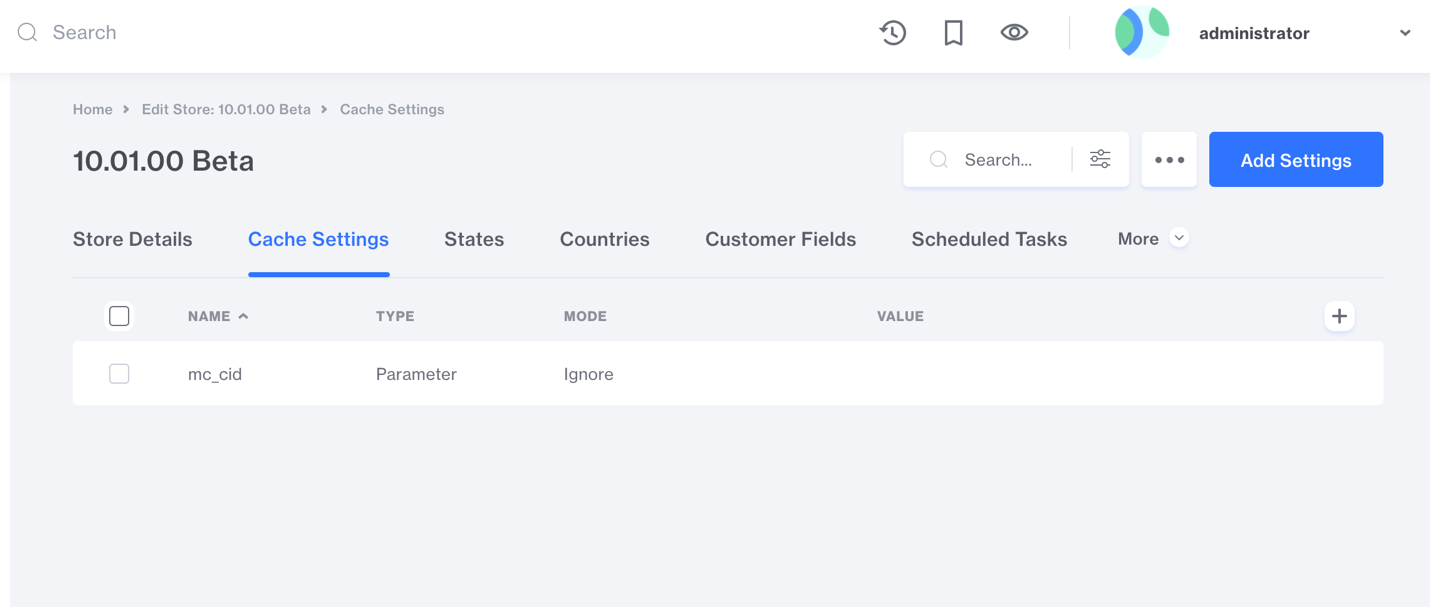
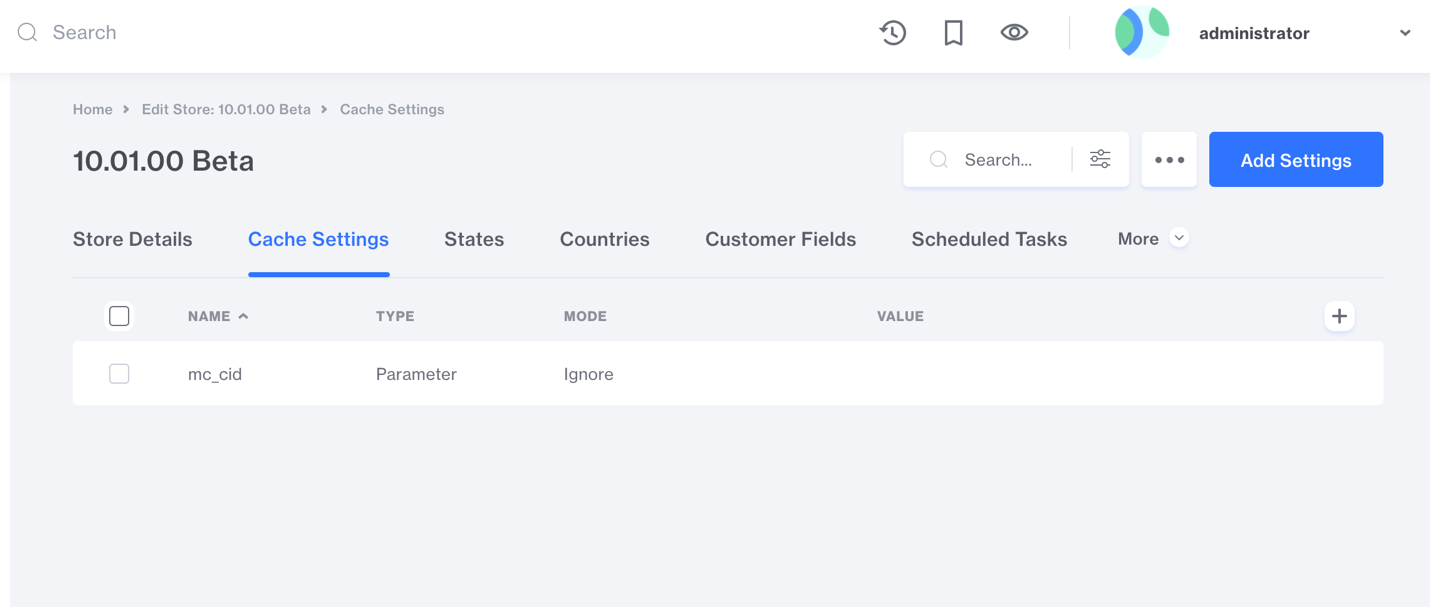
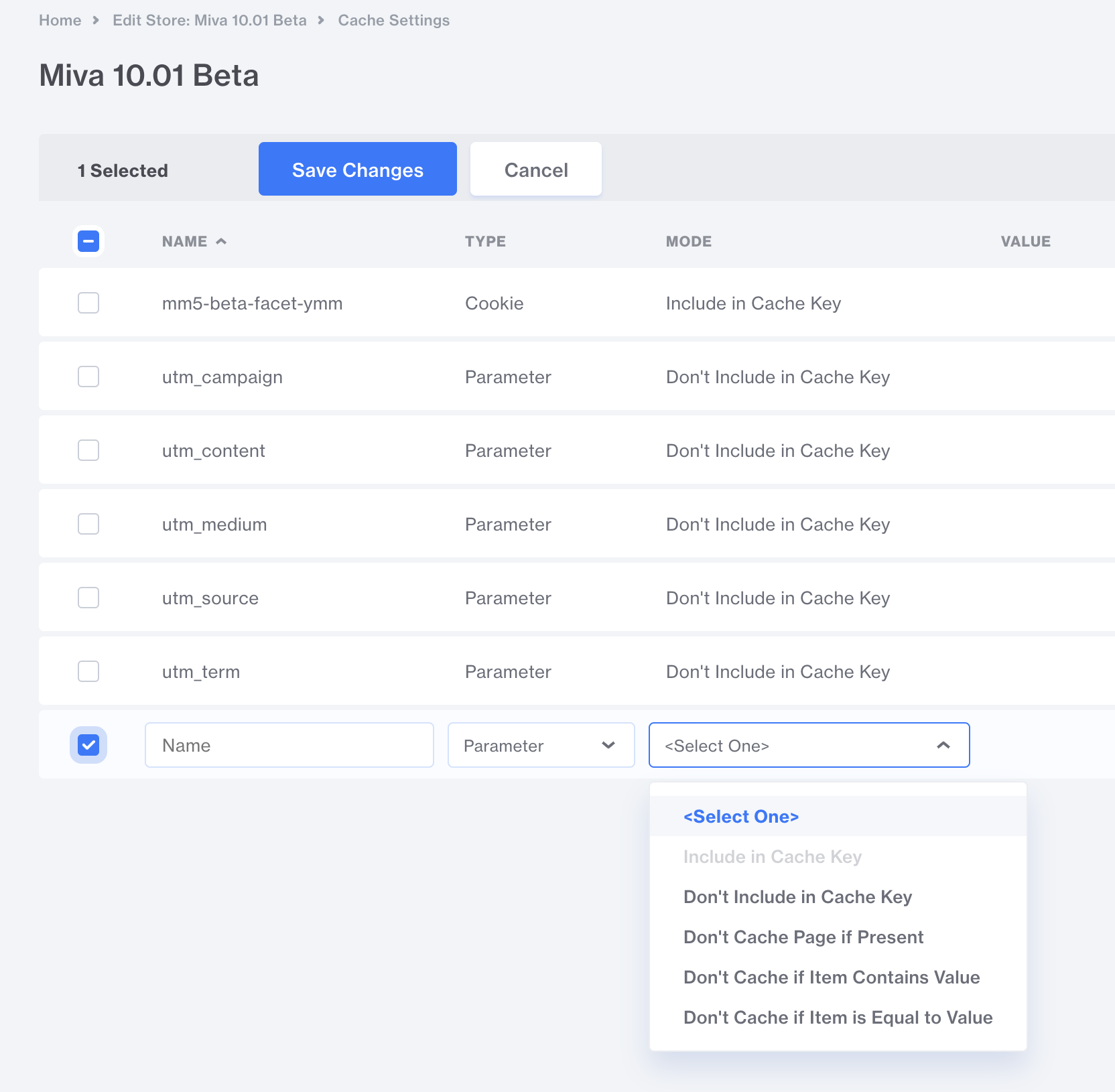
Once installed, there is a new Cache Settings Tab under Store Setting. This is where you can configure global rules for URL Parameters, Headers and Cookies which will determine if a page should be cached or not.



Name – This is the name of the Cookie, Parameter or Header you want to set the rule for. This should match the exact value of the Resource. For example, if you wanted to exclude a parameter of utm_source, this could be the name.
Type – One of three values: Cookie, Parameter or Header
Mode – One of 5 Options:
-
Don't Include in Cache Key (Ignore)
Since all URL Parameters are automatically included in the cache key, this is used to ignore a URL parameter. For example, UTM_ parameters which are used for tracking in Google Analytics. Ignoring those parameters from the cache key will still allow the page to be cached and served to the most people even if the URL contains these tracking parameters.
-
Don't Cache Page If Present
This setting is used to force the entire page not to be cached if a single parameter, cookie or header is present. Lets say for example you have custom functionality tied to a cookie you set which modifies to content on the page for that specific customer. In this case you could set the page not to cache if that cookie is present.
-
Include Cache Key
Since all parameters are automatically included in the cache key, this settings allows you determine if a cookie or header value should be used in the cache key. This means that the page will still be cached, but a single URL could have multiple cached versions depending on the cookies/header sent. An example of this would be Miva's native combination facets module (additional details below). This module is used to filter products on the page by Year, Make or Model. Depending on the cookie set, the same page could have completely different results. Including these cookies in the cache key solves for this, while allowing each unique version to be cached correctly.
-
Don't Cache if Item Contains Value
This setting allows you to exclude the page from cache, if a parameter, cookie or header contains a specific value. It's similar to "Don't Cache "Page if Present" but give you more granularity to check the value of the parameter, cookie or header.
-
Don't Cache if Item Equals Value
This setting allows you to exclude the page from cache, if a parameter, cookie or header equals a specific value. It's similar to "Don't Cache "Page if Present" but give you more granularity to check the value of the parameter, cookie or header.
The following parameters are ignored from the Cache by default: utm_medium,utm_source,utm_campaign,utm_term,utm_content
Page Level Cache Settings
In additional to the global cache settings, these settings also exist at the page level. Any value set at the page level will override that set at the global level.
There are also page specific settings which govern how a page is cached related baskets.

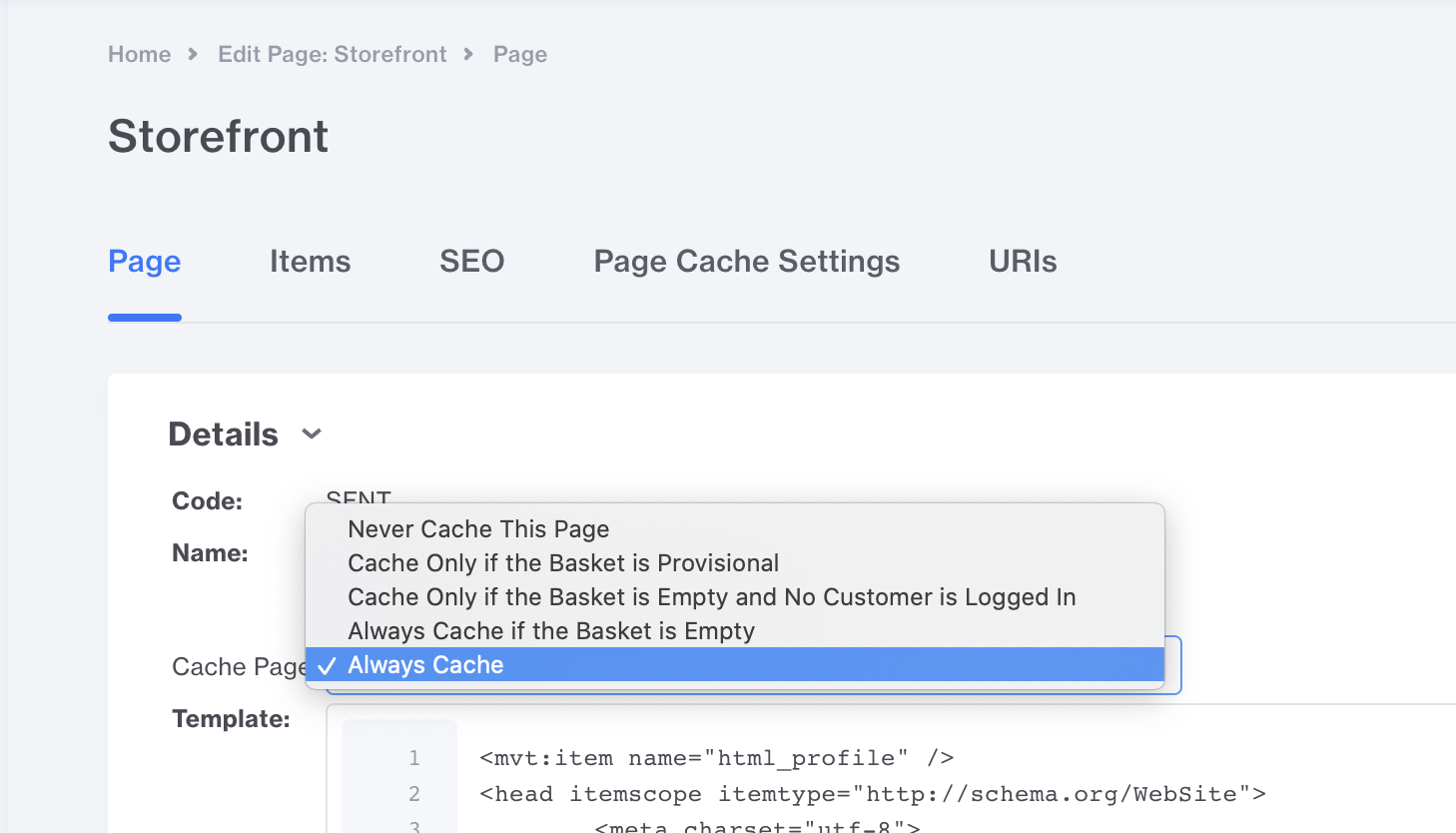
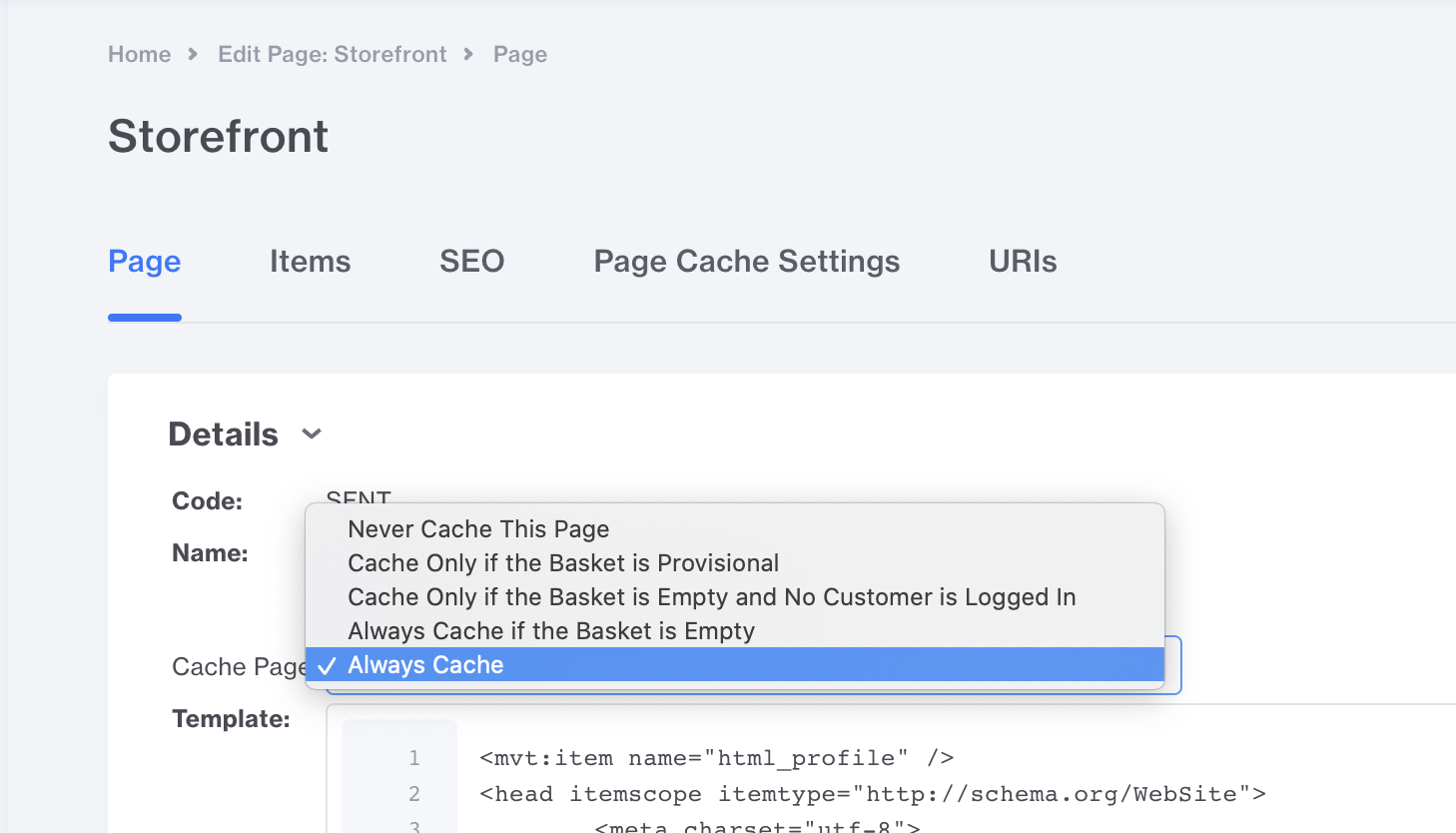
There are 5 Options:
- Never Cache This Page
- Cache Only if the Basket is Provisional
- Cache Only if the Basket is Empty and No Customer is logged In
- Always Cache if the Basket is Empty
- Always Cache
The Default of all pages is "Cache Only if the basket is empty and no customer is logged in". This makes it so that its impossible to cache customer specific basket data.
Important: The Always Cache option should never be used a pages which contain shopper specific data such as a mini-cart, full basket or checkout. Always caching one of these pages would serve inaccurate information to each shopper. An example use case for this option would be a dedicated marketing landing page which never displayed any basket/shopper data.
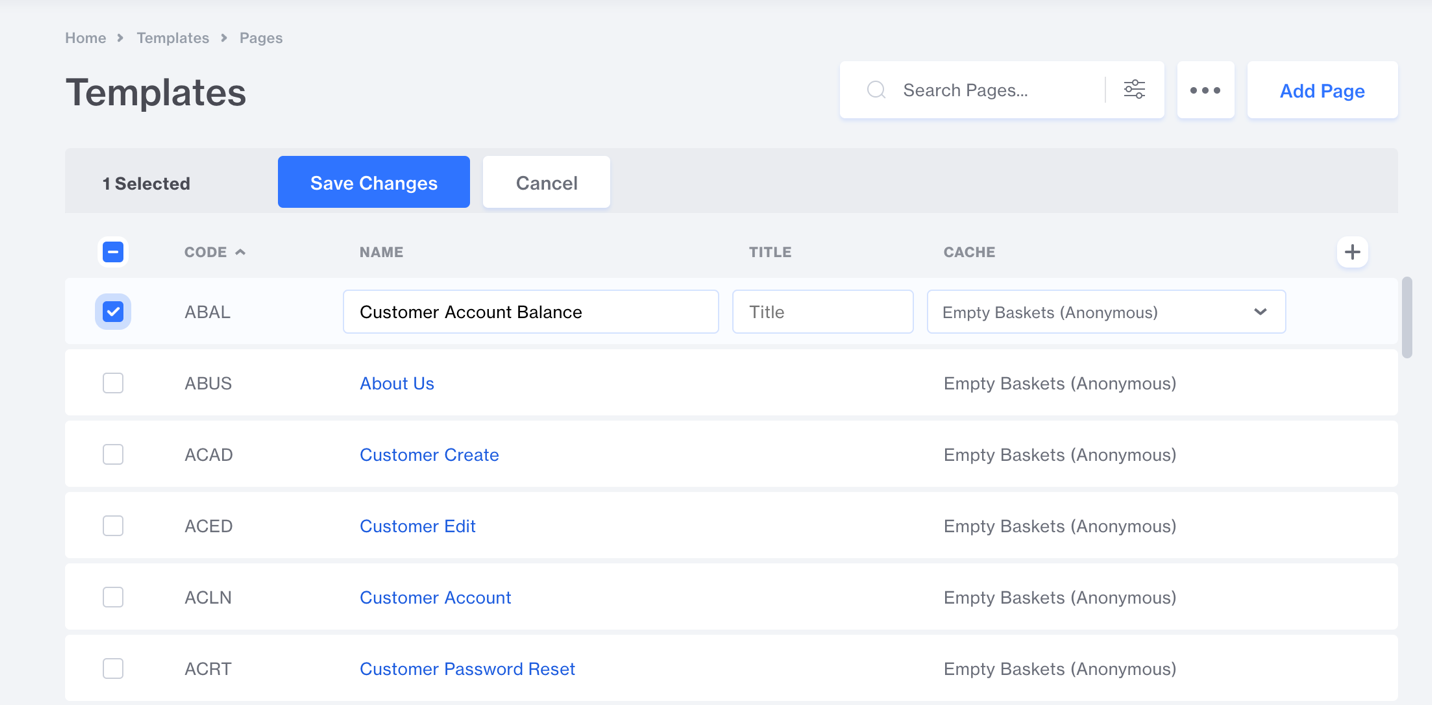
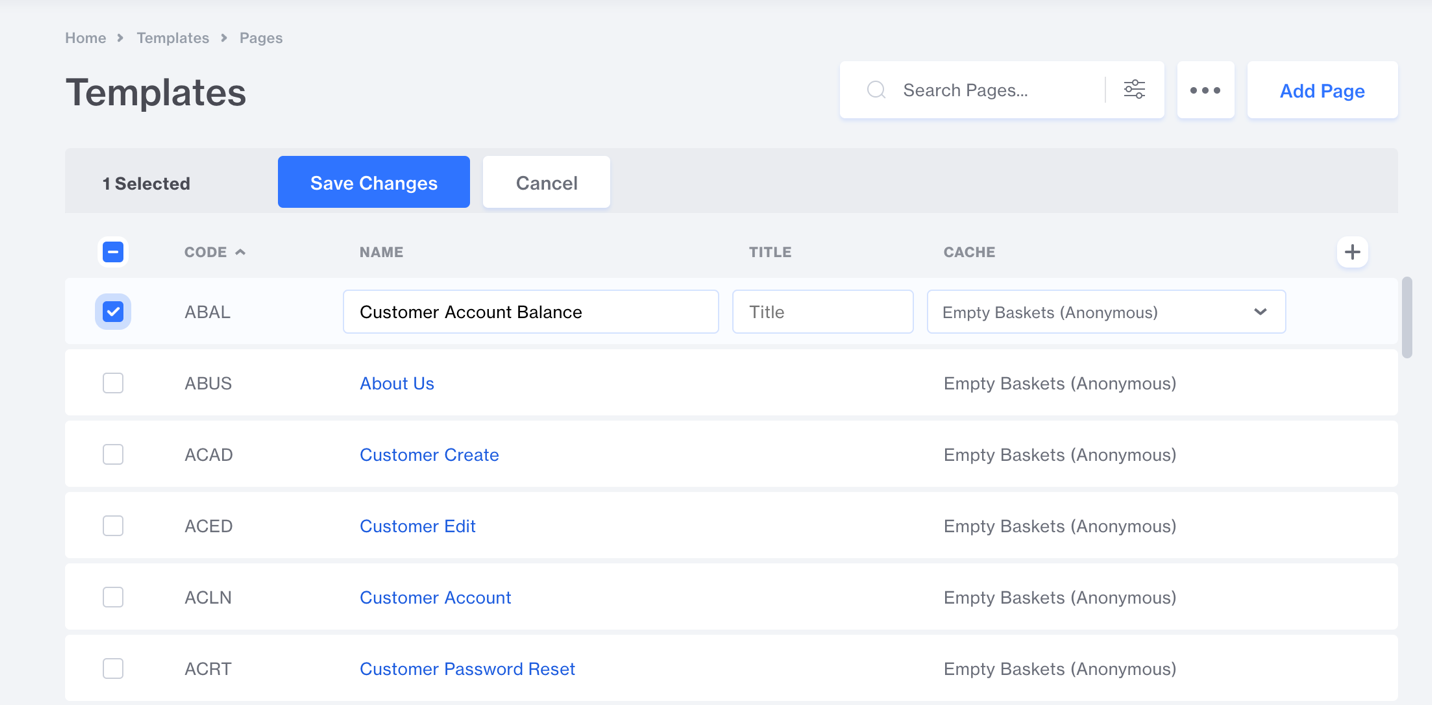
These settings can be change individually at a per page level, or from the batch list:

Template Level Function
There exists a function you can call from any page template TemplateManager_Page_Cache_Disable( reason ), which aborts caching of a page that would otherwise have been cached.
The Write_Basket custom field function automatically calls this new function to prevent any which writes a custom basket field from being cached.
Cache Detection for Component Modules
There also exists a new function, TemplateManager_Page_Cached(), which returns 1 when a page is being rendered for caching. This function can be used in component modules so they can alter their behavior, if necessary, when a page is being rendered for the cache.
X-Miva-Cache Response Header
When caching is enabled, a new header named X-Miva-Cache will be output for every page hit.
When a page is cached, the header will output the text "hit" or "miss" and the MD5 component of the cache key:
Example:
X-Miva-Cache: hit 581ffcd33dbcda8cd3dd48b066dc1325
When a page is not cached, the header will output the text "off" and a reason:
X-Miva-Cache: off global-param
X-Miva-Cache: off page-header
X-Miva-Cache: off write-basket
In the event of a page hit that would otherwise be cached being invalidated due to a call to TemplateManager_Page_Cache_Disable, the reason output should be the reason will get displayed in this new header.
This header gives you visibility into why a page was not cached, or if a page was served from the cache.
XML Provisioning
For bulk importing of Cache Settings, there are XML Provisioning tags both at the store level and the page level.
Upgrading from the redis_page_cache_module
Prior to Redis being built into 10.01.00, there was a stand alone module which enabled similar functionality.
As part of the 10.01.00 upgrade process any settings from the redis_page_cache_module, if installed, will get transferred into the new built in Redis Cache Settings, ensuring that the existing behavior is retained. The redis_page_cache_module will then be disabled. Both cannot be used at the same time.
All this happens automatically as part of the upgrade process.
Framework Support
The framework import/export process has also been updated to support saving and applying these new page specific cache settings. This allows developers to create their own frameworks with the Page level cache settings they prefer which will get automatically applied when the framework is applied.
Template Branch Behavior
There is logic built into the Redis Caching to prevent any template branch from ever getting Cached. This makes it so you can safely work in a template branch without having to worry about it accidently being cached and being served to customers.
You do not need to manually add the template branch cookies to the Cache settings. This happens automatically behind the scenes.
Combination Facets Support
The combination facets uses cookies to store the value of the Year, Make Model selected. This makes it so that a single URL may display completely different products based on what was selected. This module has been updated to automatically register any cookies used in the Store Level Cache Settings. This allows pages which use combination facets to still get cached and deliver the correct content.
Integration Checklist
Below is a list of things to check when implementing Redis Caching. Server-sided logic that shows/hides content to users based on the any of the following criteria should be looked at prior to caching being enabled.
- Client Dimensions - If your site uses Client Dimensions, the cookies should be added to the Cache Settings
- Cookies - Common uses cases include: GDRP Cookie Agreement, Recently Viewed Products, Continue Shopping URLs
- User Agent - Common uses cases include: Checking for mobile, tablet, or desktop devices and showing them different content, Showing/hiding things for Googlebot or other search engines.
- IP Address - Common uses cases include: Showing/hiding features based on client IP Address, Testing development features based on IP address, s.remote_addr
- Custom Headers - Common uses cases include: Template Code referencing system variables beginning with s.http_xxxx such as s.http_access_token, s.http_accept, s.http_host, miva_output_header
- OAuth Module - If using the OAuth module to allow for login with facebook,google,amazon,twitter the following pages should be excluded from the cache: google-redirect,amazon-redirect,facebook-redirect,oauth
- Including Session IDs in Links - You want to verify the template code is not using any session specific variables so sessions don't get cached in links. Examples include:
- session_id
- sessionurl
-
- secure_sessionurl
-
- sessionurl_nosep
-
- secure_sessionurl_nosep
-
- customer_session_id
-
- checkout_session_id
-
- Setting Cookies - Examples include:
- request_cookies
-
- SetCookie
-
- OutputCookies
-
Write Basket Custom Field - When using the write_basket custom field on any page that would have been cached, there is now logic to prevent the page from being cached. If you use a write_basket custom field globally, it will prevent your pages from being cached.
You'll see this response in the header: x-miva-cache: off aborted-write-basket. Its recommended these global write_basket calls get converted over into using browser session storage which will allow the pages to get cached by Miva.
Some older versions of Miva themes including Shadows and Colossus have used a global write_basket call in the global HTML Profile to save the refer URL. This will prevent the pages from being cached by Redis. The solution for this is to convert it over to Session Storage: https://github.com/mivaecommerce/readytheme-shadows/issues/64