How To Guides
Square Installation and Setup Docs
Overview
The square payment gateway allows you to accept credit card payments using Square on your Miva store. You can also fully manage payments right in Miva by voiding, capturing and refunding funds from Miva.
Future enhancements will support syncing product data and inventory with your Miva store.
Installation
To add Square as a payment gateway to your Miva store it first needs to be installed under Payment -> Add/Remove Module.

Click Install to add the module to your store.
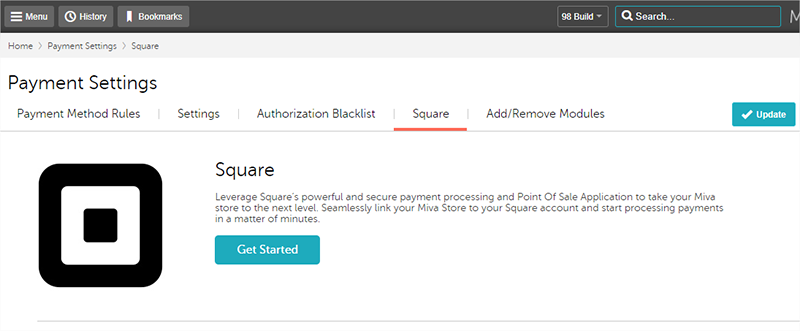
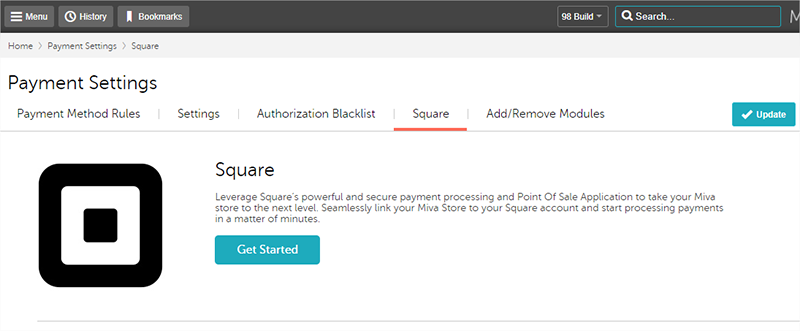
Square Setup Screen

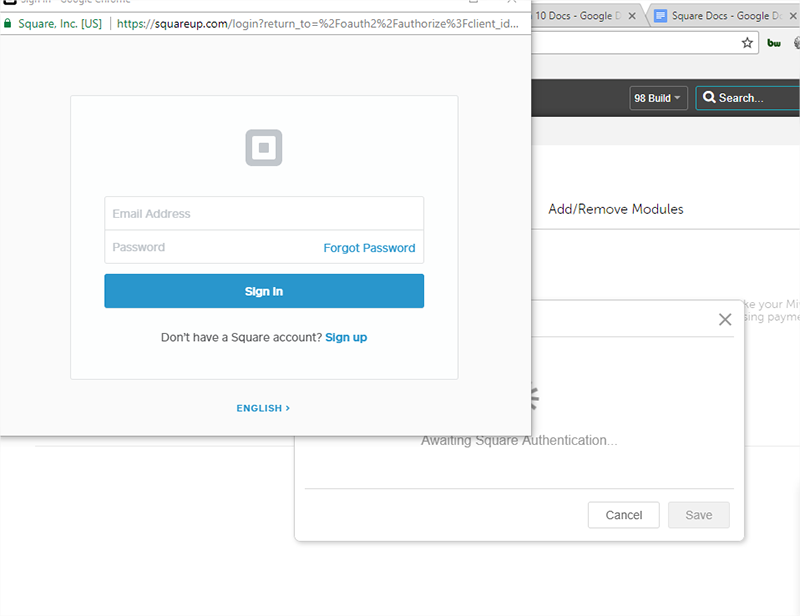
To activate the module you need to connect Miva to your Square Account. Click the Get Started button, which will open a popup login screen for Square.
Note: Keep in mind your browser may block the popup. If this is the case, click allow popups from this domain and click Get Started again.

Once you sign in you’ll be prompted to give Miva permission to make payment calls to Square.
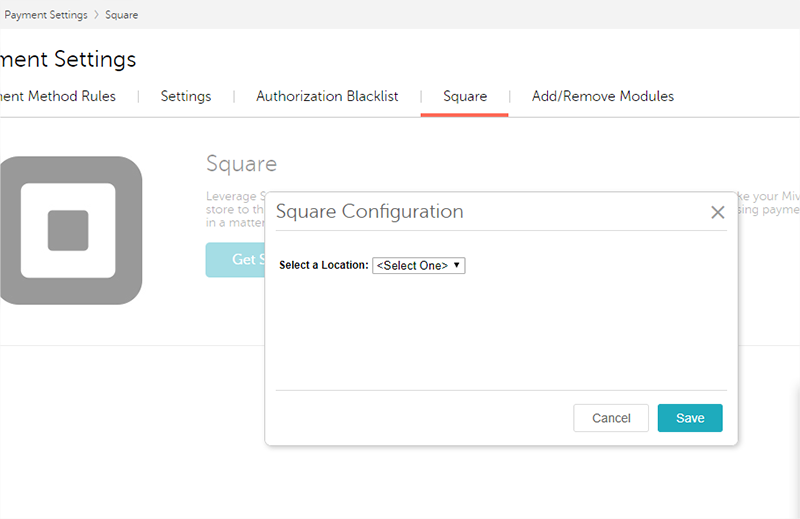
You are then redirected back to Miva to choose a location. Your Miva store gets mapped to a single location you have setup in Square.

Note: If you do not have any values for the location drop down, it means your locations you have setup in Square don’t have payments enabled. You’ll need to reach out to Square to get this resolved before continuing.
Square Configuration

Once setup you have the option to change the location Miva is mapped to or enable delayed capture which means it will Authorize the card at the time the order is placed and you’ll need to capture the funds later (usually when you ship).
The default setting without this option enabled will do both the authorization and capture at the time the order is placed.
Switch Square Accounts
There is also an option to link Miva to a different Square account. Clicking this button will force you to login into your new Square account.
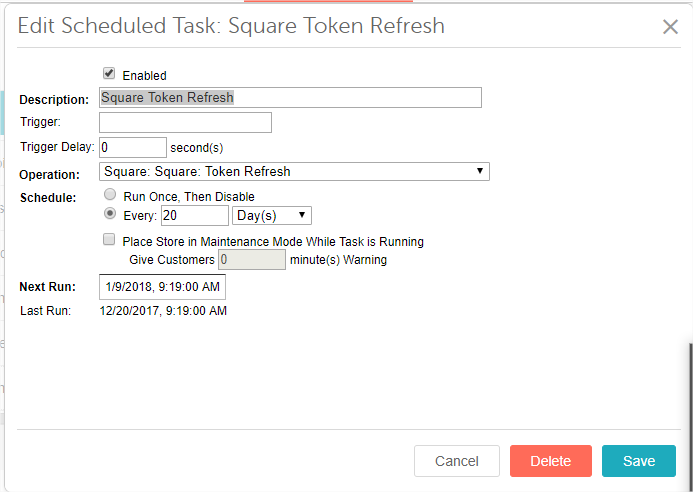
Token Renewal Scheduled Task
When you install the Square module, a Scheduled Task is automatically created to renew the Square access token. By default these tokens expire after 30 days. This renewal task will renew the token prior to it expiring. It runs once every 20 days. There is no manual action you need to do to renew the token other than ensuring the scheduled task does not get removed or deactivated from the store.

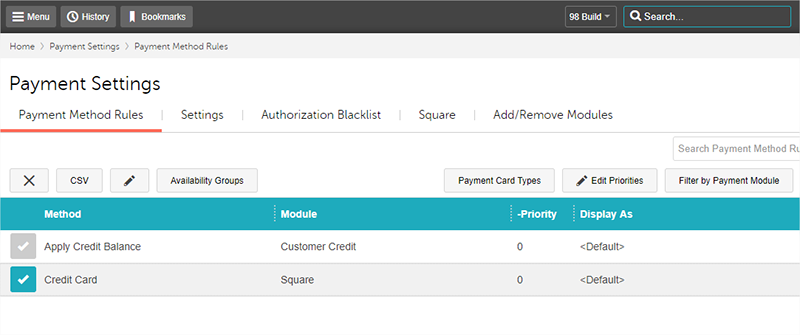
Payment Method Rules
When using Square, your site automatically accepts all 4 card types. Visa, Mastercard, Discover and American Express. The Square payment iframe automatically detects the right card type and passes this though to the gateway. Because of this, under Payment Method rules there is only a single option for “Credit Card” vs having individual card types.

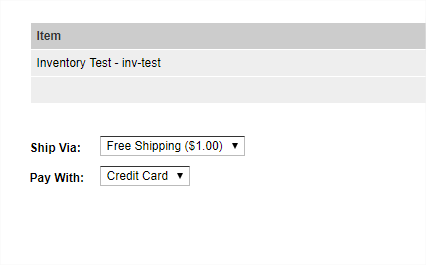
The customer will see a single payment option for Credit Card as well during checkout.

Customizing The Square Payments Form

The Square Payment Fields can be customized by adding inline CSS to the OPAY page to change the size of each form field. Here are all the available ids whcih can be styled:
#sq-input
#sq-card-number
#sq-cvv
#sq-expiration-date
#sq-postal-code
Default Styles:
These can be customized to fit your sites look and feel.
Note: Keep in mind because these inputs are called in via an iframe you cannot modify the underlying HTML structure or run any custom JavaScript like error validation. That is all handled automatically by Square.